October 1, 2020
If this is your first time visiting my site, welcome and I hope you like it! If you've been here before, welcome again and I hope you don't notice any changes--other than faster load times! 😉
Taking a cue from Wes Bos, and also with some help from Tania Rascia's excellent article, I recently decided to migrate from Wordpress to Gatsby. I wish I could say that I was solely motivated by performance, but truth be told, I was also looking for an excuse to cut my hosting bill. (In case you didn't know, Vercel offers free HTTPS-enabled custom domains on their blazing fast serverless platform. This means, if you can build it, the certificates will come. 🙏🏼)
In addition to saving on hosting, I can also say goodbye to all the server maintenance that--while genuinely fun for me to troubleshoot and maintain--was getting in the way of my ultimate goal of building out my projects portfolio, as well as gaining more experience with development.
Gatsby turned out to be an excellent choice, then. There's lots of other options, but what really pushed me over the edge was the sheer amount of plugins and community support avaiable for Gatsby. I've been able to find tutorials for pretty much any scenario that I needed. In addition, I was able to put all my React skills to work, and I've got another repo in my GitHub that I'm proud to share with the world.
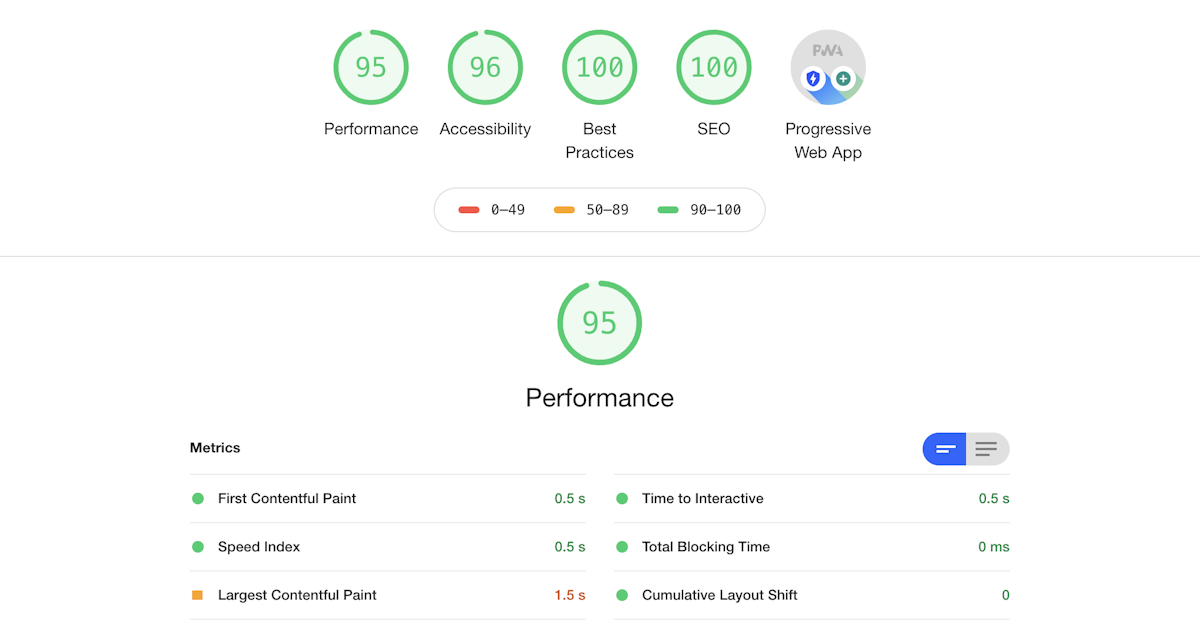
As you can see, the Lighthouse score for my site is now mostly green, and there's a great article on FreeCodeCamp on eeking out even more performance, which I may re-visit in the future. For now, though, I'm happy to leave this be for a while, and start working on some new projects!
A huge shout-out to the Twenty Twenty Wordpress theme, which is what my old site was using. There are some small differences (some intentional, some just because I made calculated decisions about whether they were worth the effort), but it is very true to the original. Wrestling with Material-UI was less fun than it has been in the past, and I may re-visit Tailwind CSS for my styling needs in the future. However, I still love Material-UI for quick-and-dirty styling for simple web apps, like those in my portfolio.
Feel free to poke around the source code, and let me know if there's any changes I should make. I'm always looking for ways to improve. ✌🏼